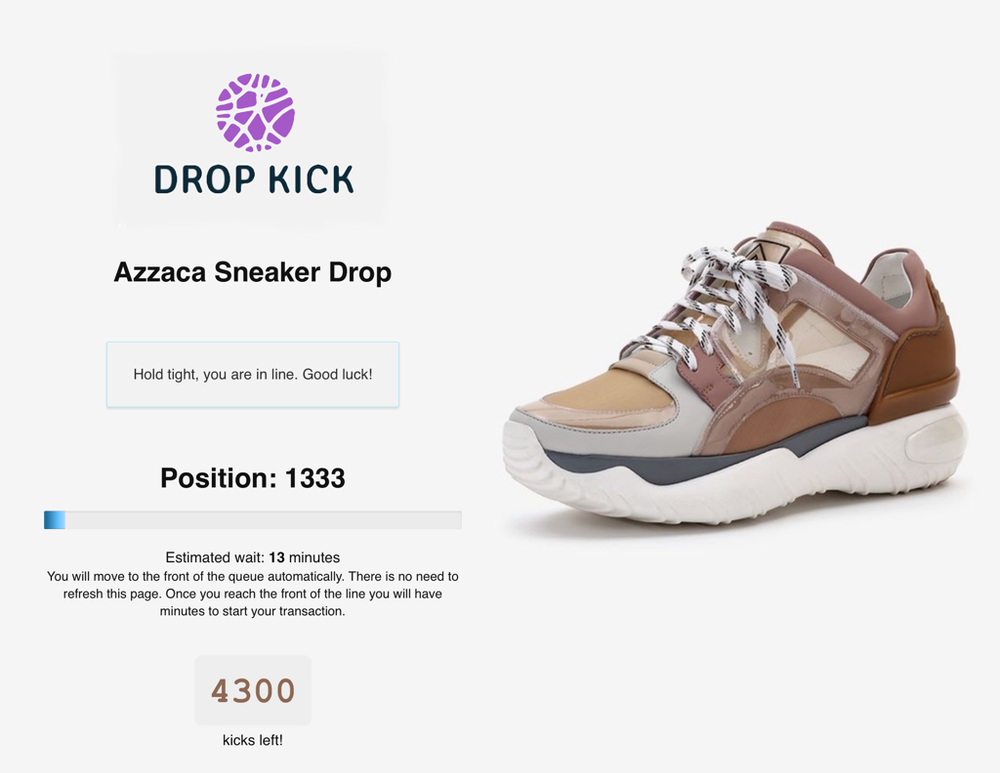
Waiting room queue for Shopify drops

Announcing our dedicated CrowdHandler integration for Shopify
When we first had customers approach us asking if CrowdHandler could be installed on Shopify, I’ll admit we were a little surprised.
Whilst platforms like WooCommerce are not famed for their scalability, Shopify is a multi-tenant SaaS powering more than 4.5 million websites worldwide. It has a reputation for scalability and understanding how to manage traffic peaks.
And for good reason. With clients like Adele and Drake, and brands like Kylie Jenner’s Kylie Cosmetics, the platform has its work cut out to ensure that a site won’t crash every time a lip balm is launched – as the company’s engineering blog will attest.
So, if Shopify is the de facto e-commerce platform, used by some of the biggest names in 150 countries around the world… why were Shopify customers approaching CrowdHandler to use our waiting room product?
Because not everyone is Kylie Jenner
Perhaps understandably, Shopify customers are coming to CrowdHandler for a few different reasons. Here are some of the reasons we’ve heard during sign-up recently:
Site owners wanted to control the user experience beyond basic availability controls
It’s not clear whether smaller sites get the same scalability attention as huge sites during a drop
Overbooking: whilst sites are not expected to crash, doorbuster products can easily sell out before a user can get them into their cart and check out, leaving many customers who think they've snagged their limited edition product disappointed
Performance issues with customisations
They wanted not just to ensure they were fair, but to demonstrate to loyal customers that fairness was being done
Using CrowdHandler with the “drop” setup on a Shopify site is a good way to generate even more hype

Developing a dedicated Shopify integration
When we started to develop a CrowdHandler integration for Shopify users, we had two main aims: better protection, and better communication during drops.
It has always been possible to install CrowdHandler’s JavaScript on a Shopify site, just as you can with any other site – and, because Shopify uses great edge caching, it actually works very well. However, although JavaScript integration is fast, we’ve always been clear that JavaScript can be bypassed… and if your product is really hot, someone will likely be incentivised to do that. So, we wanted to develop a safer, dedicated integration for our Shopify customers.
What’s more, we know from our conversations with Shopify users that they really want to deliver the ideal drop experience – not just showing people’s position in line, but ensuring they get up-to-the-minute information about how much product is left. These kind of limited-edition flash sales are tightly linked to inventory so, rather than requiring Shopify users to update stock levels manually during a sale, CrowdHandler’s availability feature is fully integrated with Shopify’s inventory. In other words, information shown to customers in the waiting room comes straight from Shopify, in real time.
How it works
Shopify is a developer-friendly platform, so our new, dedicated Shopify integration achieves both of our aims.
Better protection: if a user manages to bypass the waiting room JavaScript, the CrowdHandler token will be missing from their session. However, if you have installed CrowdHandler’s Shopify integration, CrowdHandler will spot that and take action. If a product without a valid token is added to a cart, CrowdHandler will take the product right back out of the cart. This is a server call and cannot be bypassed.
Better comms during a drop: When you’ve got a waiting room live with CrowdHandler, we will automatically detect products that are protected by that waiting room, track the actual availability of those products against the API, and automatically update the ‘stock’ value in the waiting room. So as users check out the product, users in the waiting room will see the number tick down in real time. When that number reaches zero, a dedicated message can be triggered in the waiting room to let customers know you have sold out.
Get started today

If you’re looking to run the perfect flash sale on a Shopify site, you will just need to install our dedicated Shopify integration and set the countdown – the rest will look after itself.
We’re excited to see the experiences people build.
Get started: Shopify integration guide for CrowdHandler users
Read more: How to set up your waiting room for a successful drop
Not using CrowdHandler yet? Sign up today and let us handle the traffic while you handle the sales.
Sign up